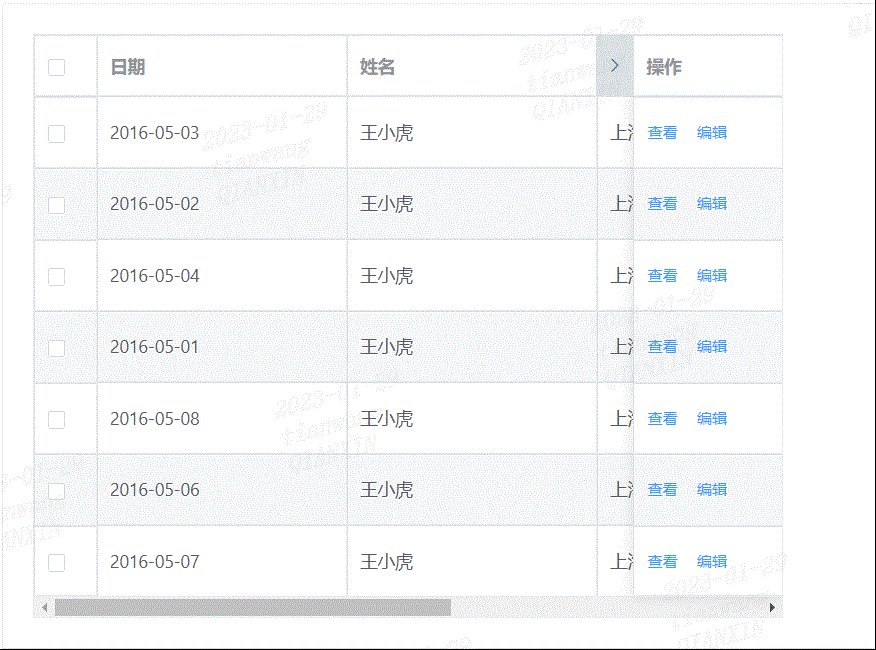
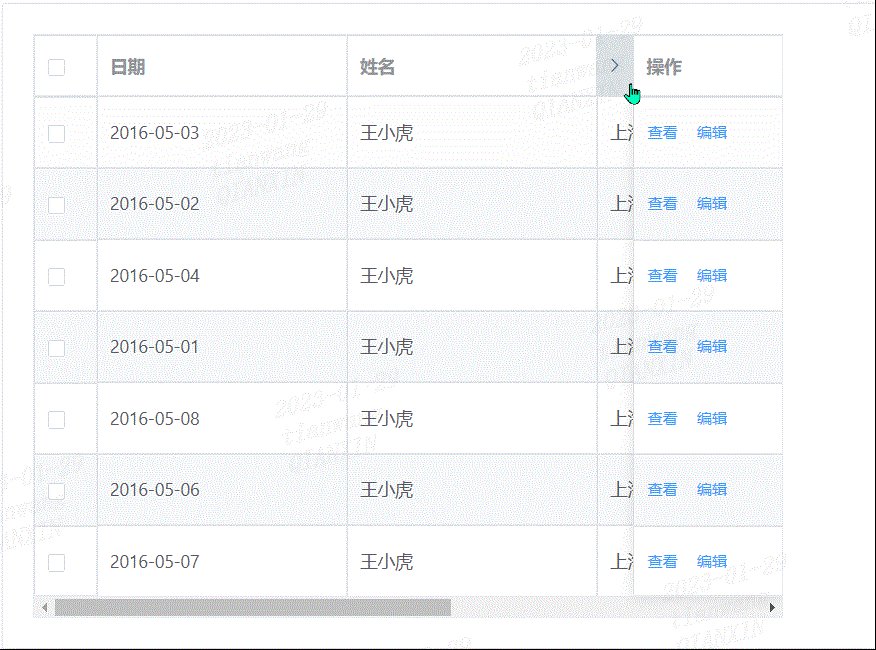
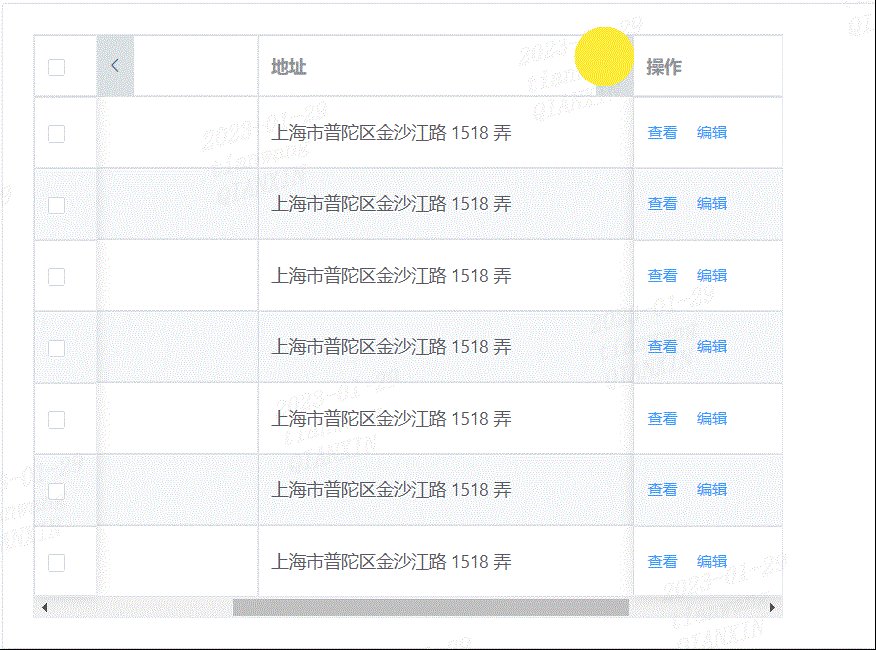
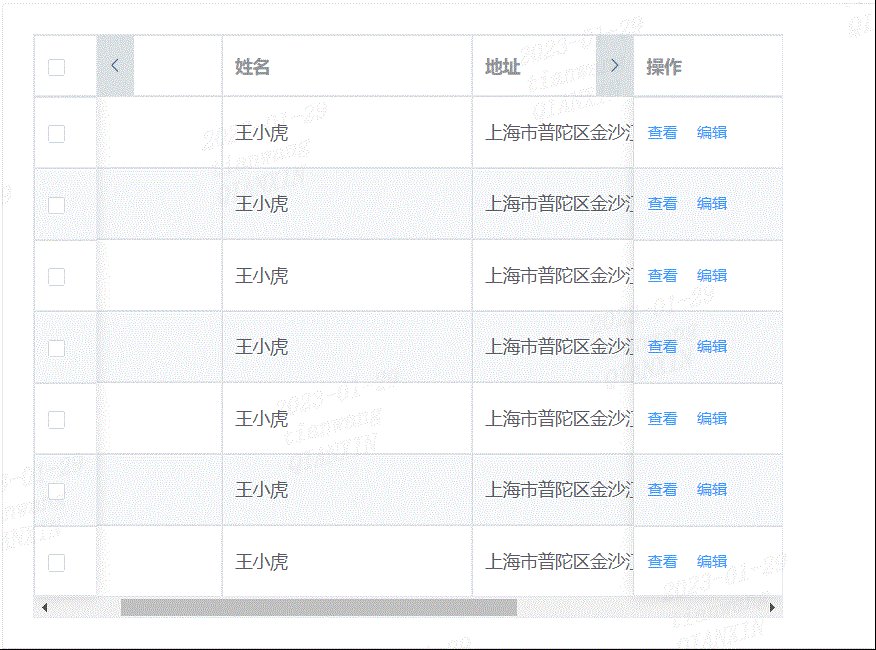
A directive for Element(Vue@2.x) el-table to scroll on the table header.
用于生成 el-table 的表头横向滚动按钮,实现在表头点击可以横向滚动。

# Usage 使用
Install 安装
npm i element-table-scrollRegister 注册指令
import ElTableScroll from 'element-table-scroll'; Vue.directive('table-scroll', ElTableScroll);Using 使用
<el-table v-table-scroll ... > ... </el-table>
普通表格 →